BLOG
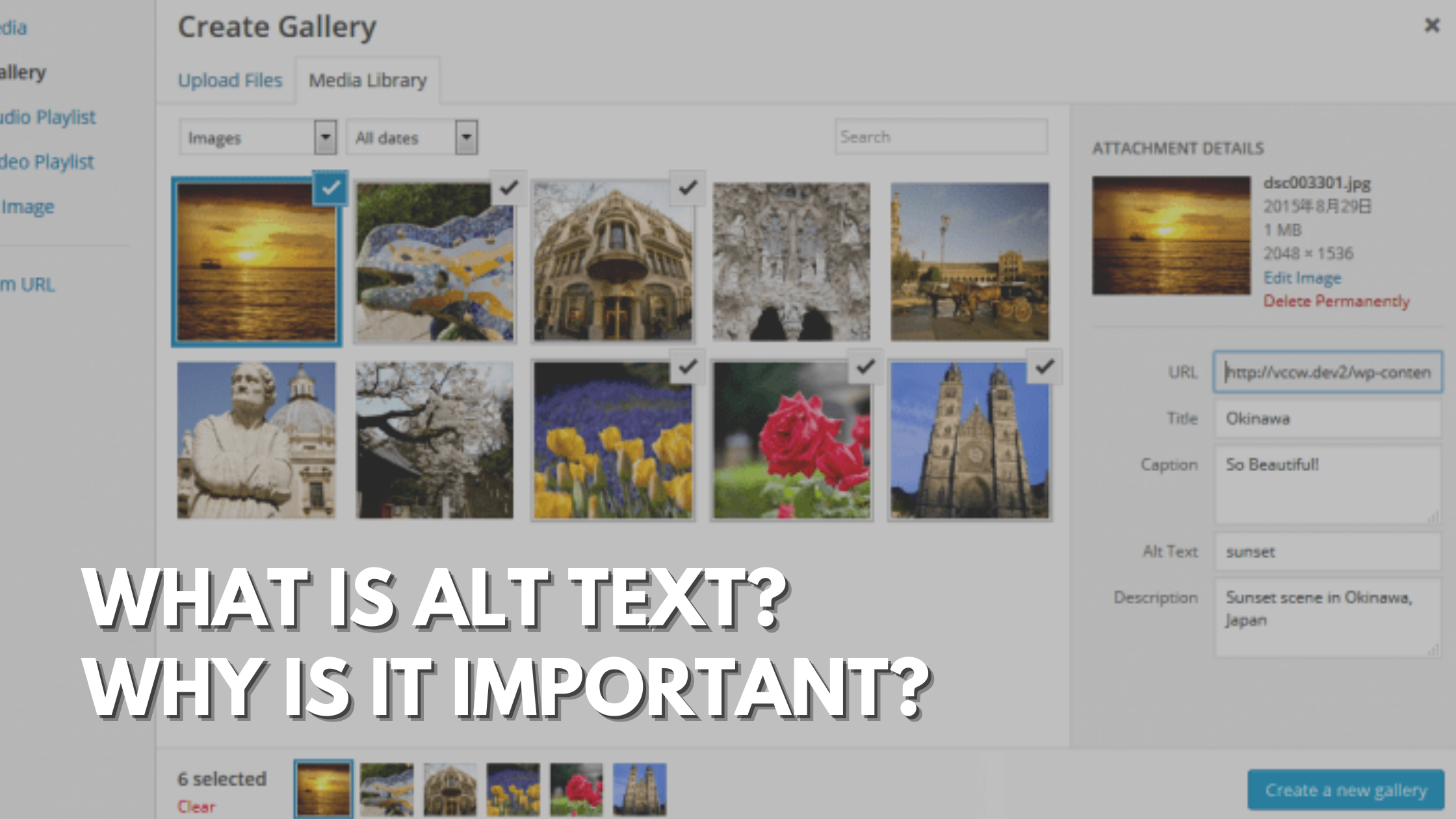
What is Alt Text and why is it important?

Table of Contents
ToggleWhat is Alt Text?
Alternative text, or alt text for short are HTML codes that are used to describe the image in more detail and what purpose it serves for the specific web page. Alt texts are also often known as alt description or alt attributes and help to improve your website’s UX design by adding extra value to your website.
Alt text is added to the HTML of web pages to improve web accessibility especially for visually impaired visitors that require the help of screen readers to better understand what image is being displayed on the web page. Besides that, alt text also helps with showing a description of the image in the case of the image file not being loaded due to any connection issues. Lastly, alt text also helps search engine bots or crawlers to better index your web page and image used.
Why is Alt Text important?
Now that we know what alt text is, why are so many seo agencies in malaysia practicing the use of alt text? This is because the correct use of alt text can help in improving your search engine optimization efforts! Search engines highly prioritizes websites with accessible web design and user-friendly interfaces. With alt text’s primary purpose to describe the image for users who are unable to see them for various reasons stated earlier, this is a major boost to your website’s user experience. This is because having alt text ensures that all users are able to appreciate the content you have on the page.
Additionally, when search engines crawl your website, they are not able to determine what your image is showing and thus are unable to properly understand the purpose of the images. With alt text however, you are actively telling search engines what the image is all about. This also gives you an opportunity to insert keywords that are relevant to your business nature so that search engines will show your potential customers your website! How handy is that?
What are the best practices for Alt Text?
The best way to optimize the images on your website for SEO purposes is by changing the image file name and adding an alternate text. As mentioned earlier, it is important to try and describe the image as accurately as possible while including a keyword that you are targeting. Here’s an example of a good alt text practice if you are targeting the word “frying pan”:
Alt Text Example

<img src=”frying-pan.jpg” alt=”an egg being cooked in a frying pan”>
The alt text is descriptive of the image being shown while having the targeted keyword included. It is important to note that while having keywords in your alt text helps with SEO, overstuffing the alt text with keywords could give a negative impact instead. Avoid spammy attempts at including your keywords. The alt text should always feel natural and when listened to, it should be an accurate description of the image.
If you want to learn more about all the ways you can improve your website in terms of design or SEO, LOCUS-T has extensive experience in Digital Marketing and is committed to delivering exceptional results to you. Get in touch with our digital consultants today!
![]()